|
color:
|
Chameleon Color Picker is easy to use, powerful, elegant, and, we think, darn pretty to look at. And it's stupid easy to drop it into your site where it's needed. Of course this assumes you have some good reason for your users to pick a color. Hey, if you like it enough, feel free to come up with such a reason...

In wheel mode, you can easily adjust both hue and saturation at once. The bottom slider affects the shade of gray (or black or white) at the center.
..........................................

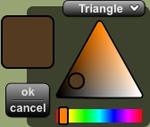
Triangle mode lets you adjust brightness and saturation at once, while the bottom slider adjusts the hue.
You can even use it on other people's sites (who have not been so thoughtful as to have added it themselves) by using it as a "bookmarklet". Just right-click the below link, select "Bookmark this Link", and then pick the bookmark from your bookmarks menu when you need it. Chameleon Color Picker
You can drop the color picker into your site in 5 minutes. All you have to do is add a couple lines of javascript to your page, and tell it how to find the text input items to Chameleonize. (if you need it to do something a bit more fancy, it will happily call a javascript callback function you supply) See full instructions
Chameleon is completely free, and licensed under the openest of open source licenses, the BSD license. This means you can even include it in a closed-source commercial product, so you don't have to pay someone a lot of money to build a color picker for you, which would probably suck anyway. View code
We do ask you to leave the links to Karmatics on it, and preferably leave our charming mascot, Karma the Chameleon, there for all to see and enjoy. However, we're only asking, not demanding, and we're not going to throw a fit if you don't.* We even make it easy for you to hide the poor little guy....just set the configuration variable "karma" to "bad" and he's history.
* - we don't really have a leg to stand on there anyway, given the BSD license
Jennifer Stinnett: web design
| chameleon |  |
instructions |  |
code |  |
karmatics home |  |
aardvark |  |
contact |